Are you seeing “This page didn’t load Google Maps correctly” in place of maps on your website? This error has become a lot more common since Google Maps started requiring an API key on June 22, 2016 (after about 10 years of allowing keyless use). If you started using Google Maps on your website on or after that date then you will need to sign up for and implement an API key (older users still do not need a key).
Google has not made setting up an API key a very user-friendly process. Their interface is geared towards developers. As such, many users have trouble correctly creating a key. This guide is not just for our WordPress theme and plugin users but for anybody on the Internet who wants to know how to fix the “This page didn’t load Google Maps correctly” error on their website.
Find the Cause of “This page didn’t load Google Maps correctly”
First, let’s find out exactly why the “This page didn’t load Google Maps correctly” error is showing. There are multiple things that can cause it but fortunately Google gives us a way to learn the specific reason. This helps us know what to do to fix it. Notice the last part of the error says to open the JavaScript console for “technical details”. That’s what we need.
Oops! Something went wrong. This page didn’t load Google Maps correctly. See the JavaScript console for technical details.
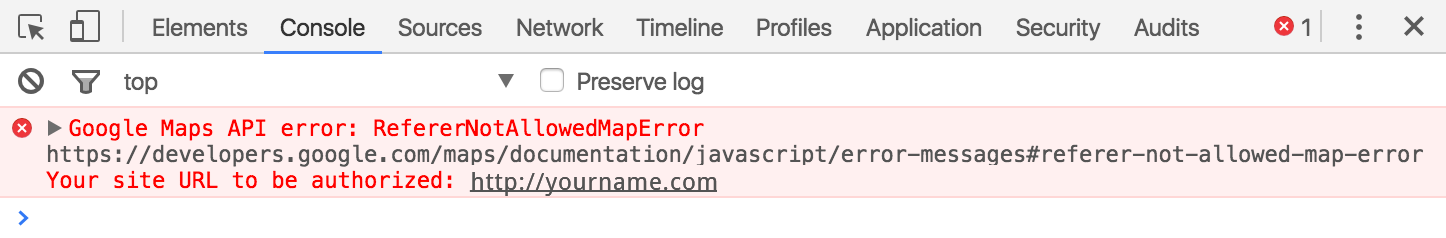
You can open the JavaScript console in your browser with a few keystrokes. There is an excellent answer on StackOverflow that tells you plainly how to open the JavaScript console in different browsers. After doing that, you should be able to find an entry looking something like this.

Listed below are the most common errors reported by our users.
- MissingKeyMapError – An API key is not being used
- RefererNotAllowedMapError – Key doesn’t allow your URL
- ApiNotActivatedMapError – API is not enabled
- InvalidKeyMapError – The API key used is incorrect
- How to Fix Other Errors – More errors are possible
Fix the “This page didn’t load Google Maps correctly” Error
Now that you know exactly what is causing the error, you can fix it. Here are fixes for the most common Google Maps API errors shown in the console.
How to Fix MissingKeyMapError
MissingKeyMapError means you are not using an API key and will need to sign up for one then configure your website to use it. Websites that started using Google Maps on or after June 22, 2016 require an API key in order for maps to show.
Create a Google Maps API Key
Follow these steps to create and implement a Google Maps API Key.
- Go to the Google Maps Platform welcome page then click Get Started. You may need to log in or create an account if you do not already have a Google Account.
- Google will ask you for some information. If it asks you to create a project, go ahead and do that (no worries if not). You must add a payment method even though Google gives you a very large amount of free credits every month. To date, none of our customers have reported needing to pay anything for Google Maps.
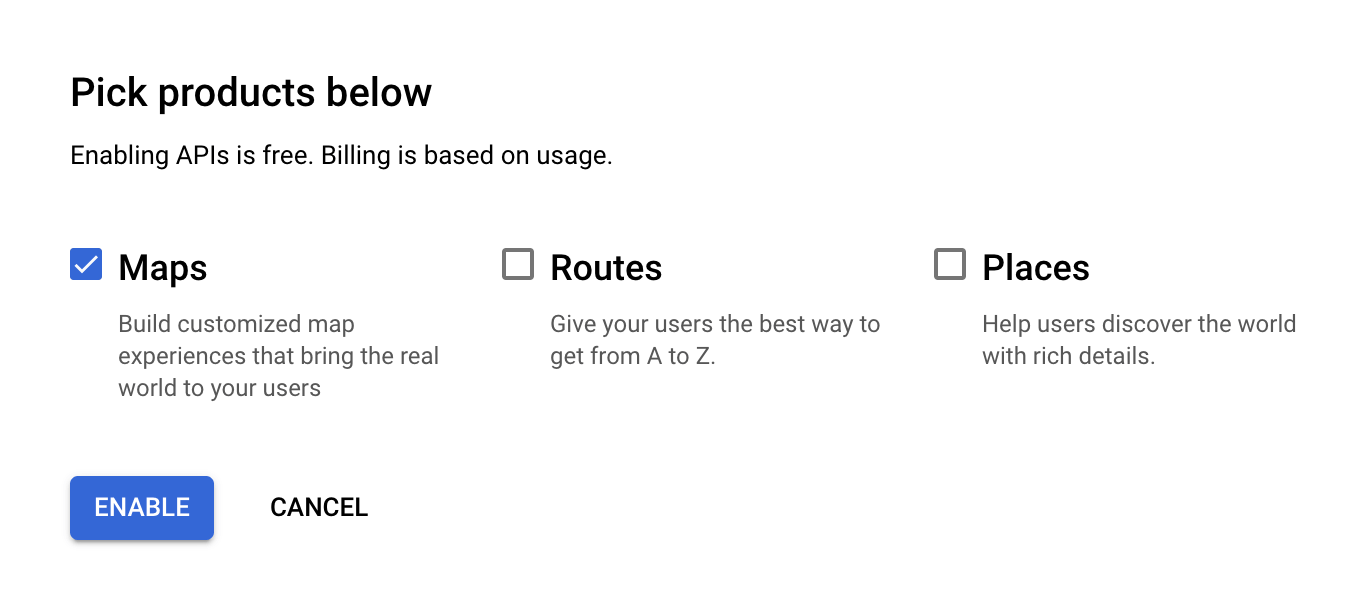
- You will then be asked to choose products. Choose Maps then click Enable then answer the short survey.

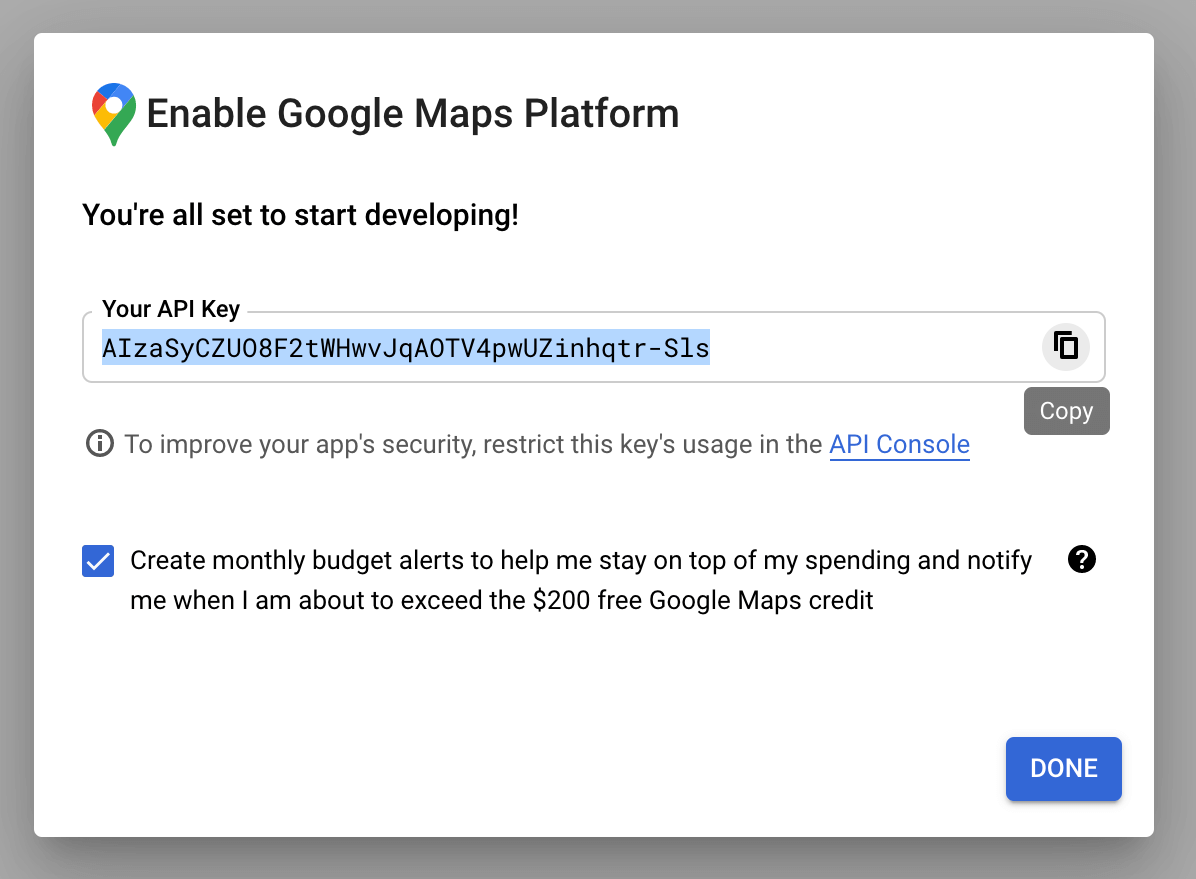
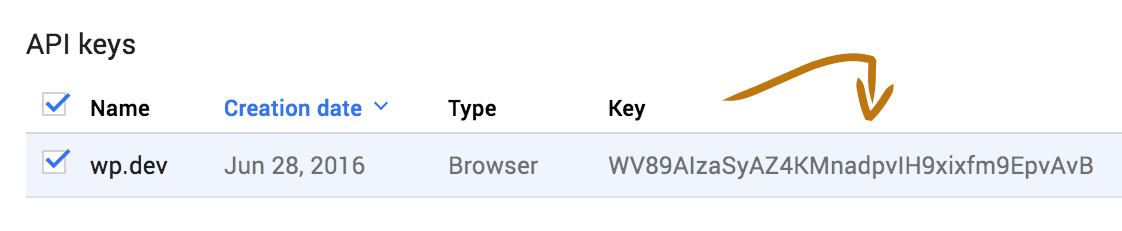
- An API key will be generated and shown. Copy it to your clipboard with the button on the right then click Done.

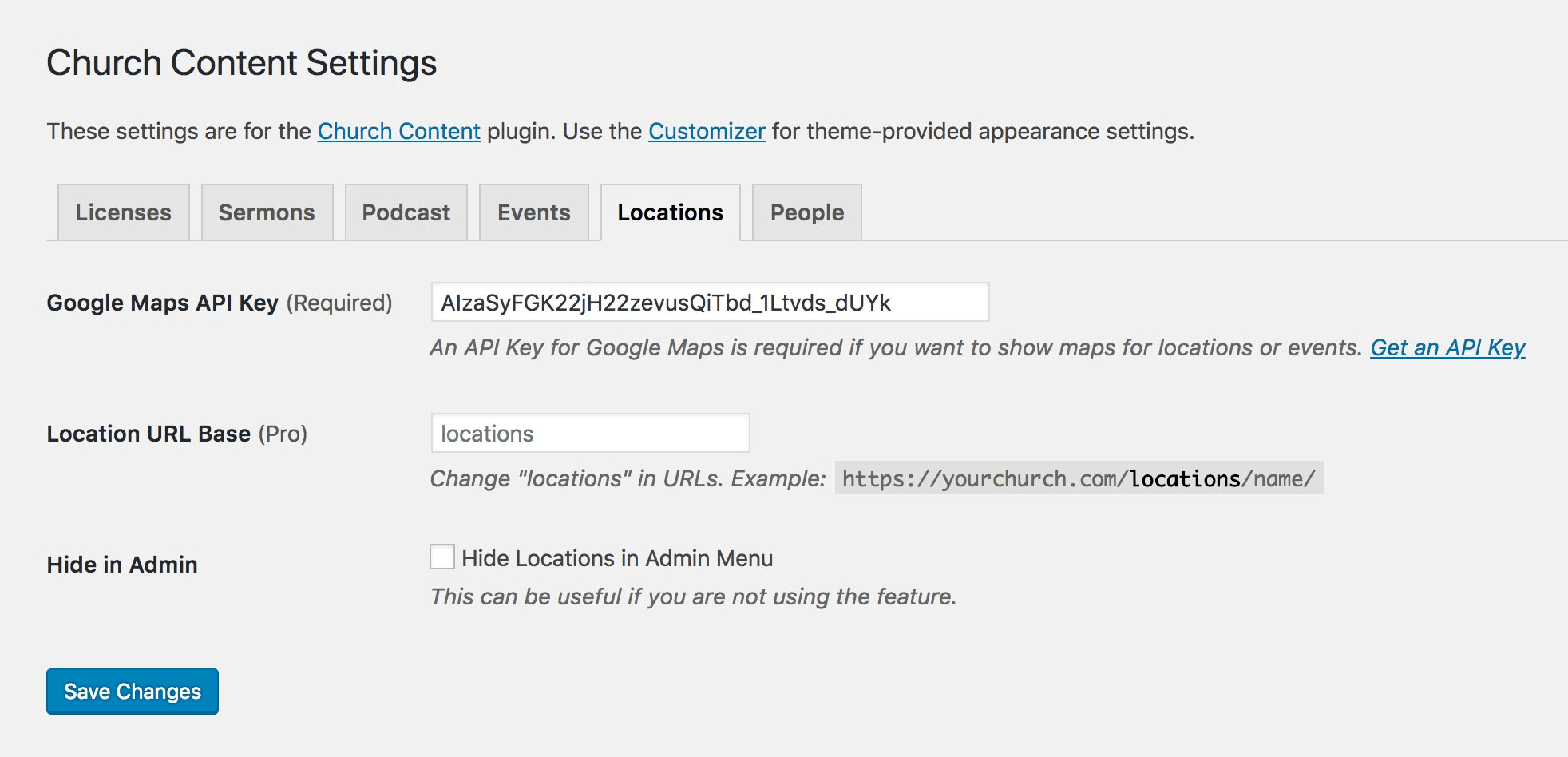
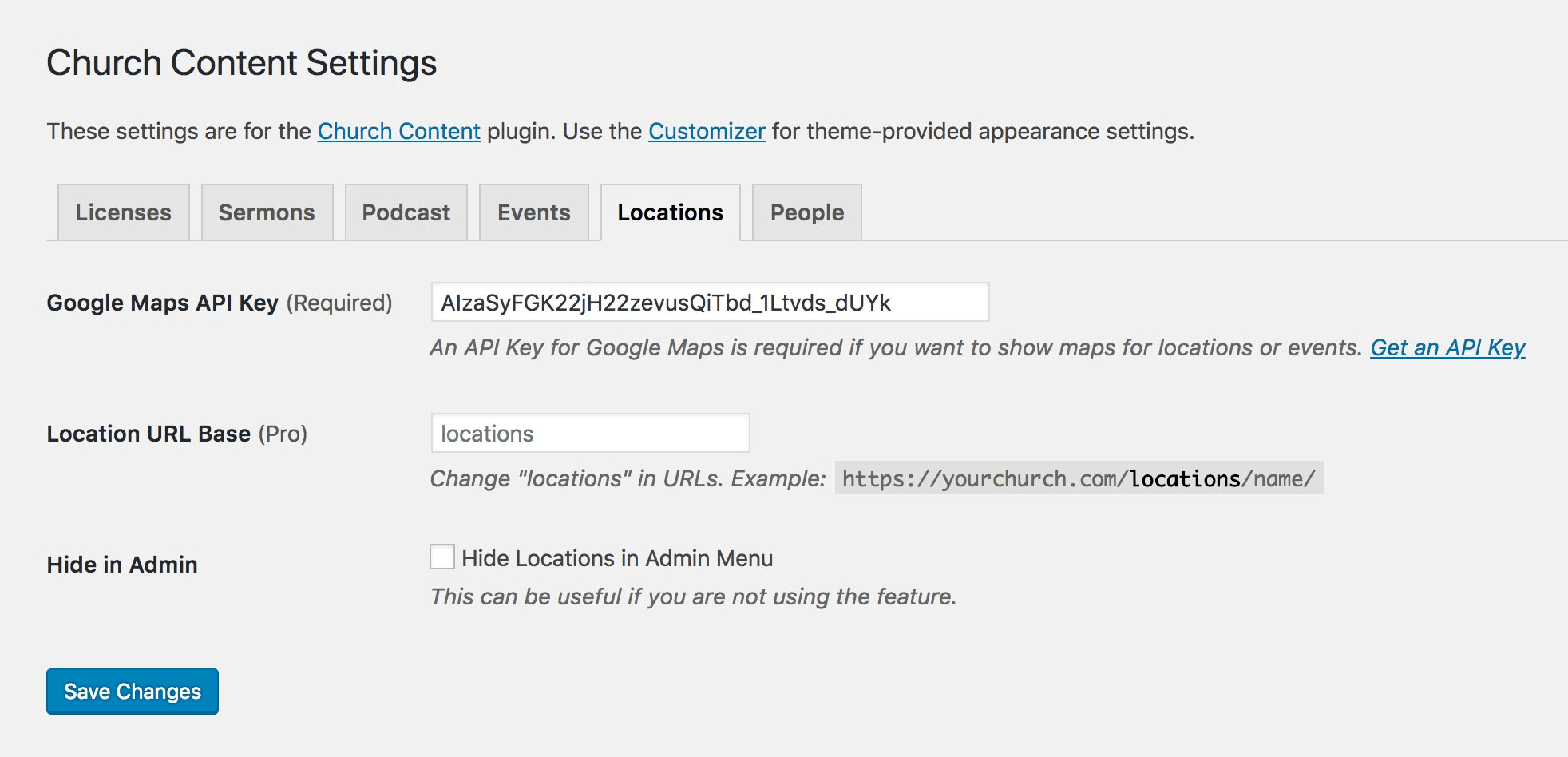
- Our customers can go to their WordPress admin area and paste the key into Settings > Church Content > Locations then click Save Changes. Do not stop on this step. You still need to secure your key.

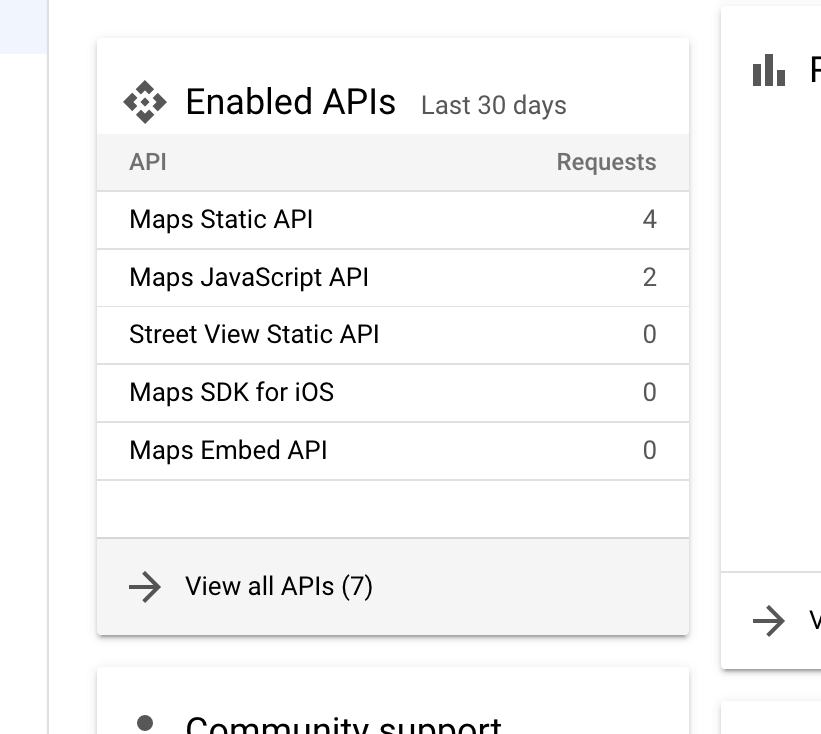
- Return to the Overview on Google Maps Platform. Under Enabled APIs (you may need to scroll to see this), click View all APIs.

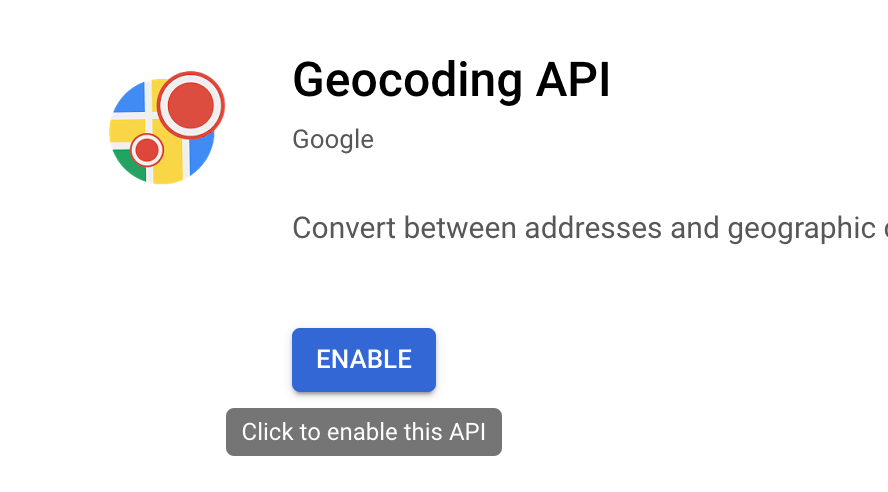
- Under Additional APIs, click Geocoding API then Enable.

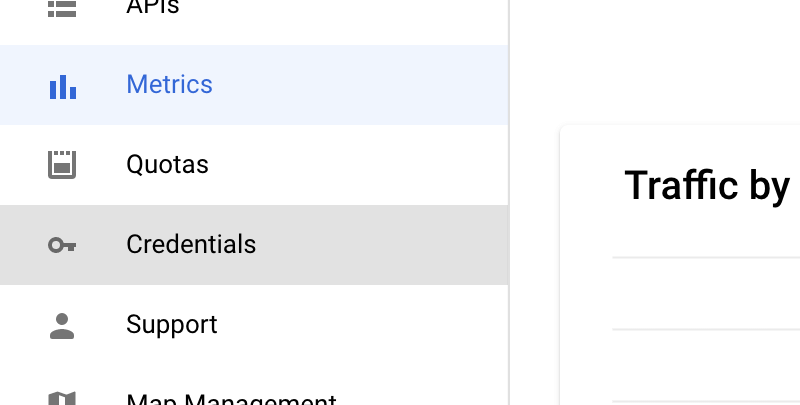
- Now choose Credentials in the menu to prevent other websites from using your key.

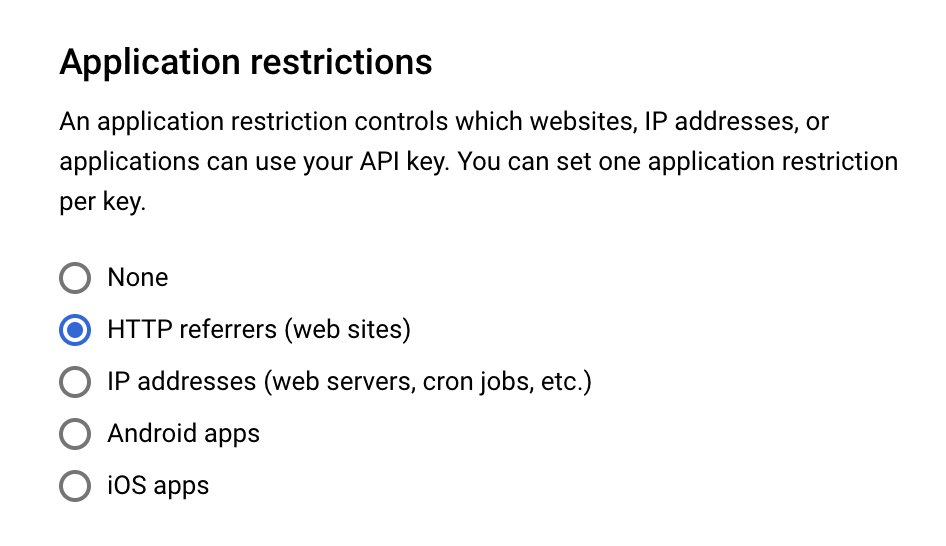
- Click your “Maps API Key” and select HTTP referrers under Application restrictions.

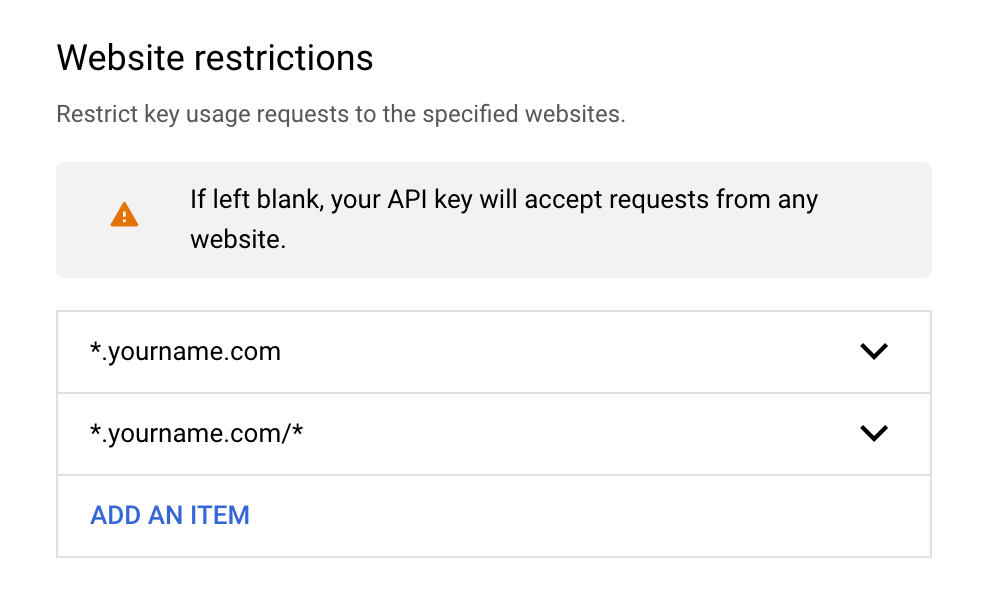
- Under Website restrictions, use ADD AN ITEM twice to add the two entries below (replacing yourname.com with your own domain).
yourname.com/*
*.yourname.com/*
- Click Save at the bottom and you’re done.
Note: Google says it can take up to 5 minutes for your key to become active. We’ve heard reports of it taking 30 minutes or longer. Keep this in mind if your maps do not show right away.
How to Fix RefererNotAllowedMapError
RefererNotAllowedMapError is the most common error we’ve seen apart from not using a key. The console will also say, “Your site URL to be authorized”. It relates to Steps 9 and 10 above when creating your key. Here’s how to fix the error.
- Go to https://console.developers.google.com/apis/credentials
- Click your API key’s name to edit its settings.
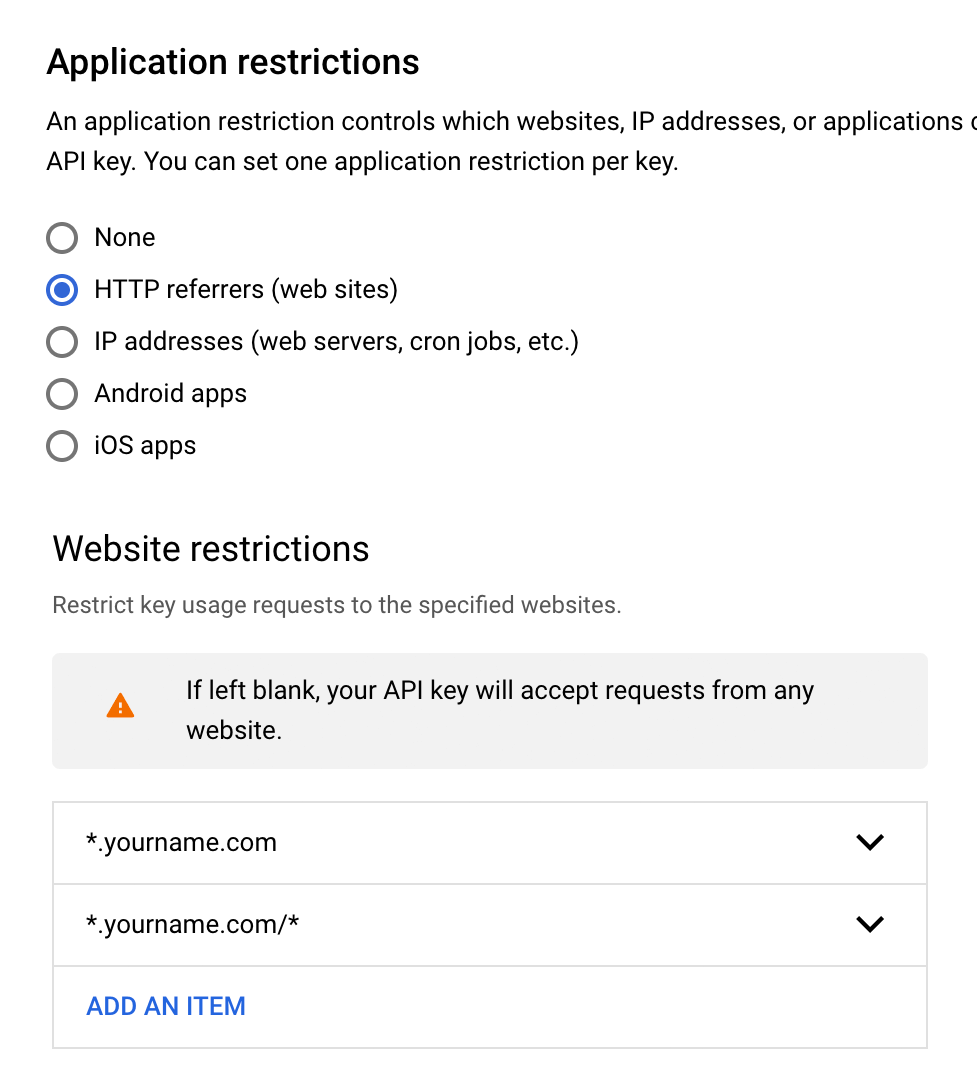
- Under Application restrictions, make sure “HTTP referrers (web sites)” is selected and that you have added the two entries below (replacing yourname.com with your own domain). Both are necessary and be sure that have you appended /* to the end.
yourname.com/*
*.yourname.com/*

- Click the Save button then wait a few minutes for the change to take effect (Google says it can take up to 5 minutes).
Tip: If you have multiple projects, make sure you are working with the correct one by using the dropdown at the top.
How to Fix ApiNotActivatedMapError
Google Maps has more than a dozen different APIs. That’s a lot! The Google Maps JavaScript API is the most popular. Whichever API you are using, it’s possible that it is not enabled in your account. Let’s fix the ApiNotActivatedMapError error by enabling the API you’re using.
- Go to https://console.developers.google.com/apis/library
- Under “Maps”, click “View All” to see all API’s.
- Click the API you’re using. Our themes and plugins use the Maps JavaScript API, Maps Static API and Geocoding API. Your product may use something different but the JavaScript API is most common for a website.
- Click the Enable button at the top and wait a few minutes for the changes to take effect (Google says changes can take up to 5 minutes).
- Repeat for other API’s you’re using (remember, our themes and plugins use the Maps JavaScript, Maps Static and Geocoding API’s).
Tip: If you’re using a different product than ours, you may need to enable a different API. If you’re unsure which API to enable, you can try enabling all of them (or ask your provider).
How to Fix InvalidKeyMapError
InvalidKeyMapError simply means the key you implemented is wrong. In other words, you created it but did not enter it into your website correctly.
- Go to https://console.developers.google.com/apis/credentials
- Copy your key.

- If you’re using our WordPress plugin, go to Settings > Church Content > Locations and paste your key into the Google Maps API Key field then click Save Changes. Otherwise, do similar according to the product you’re using.

How to Fix Other Errors
This guide covers the errors we’ve seen most commonly. There are other errors. To learn there causes and how to fix them, see the Google Maps API Error Messages documentation.
It’s Still Not Working
Here are three things to check if you are still seeing the “This page didn’t load Google Maps correctly” error.
- Wait five minutes. Google says it can take up to five minutes for the changes to take effect. I have heard that it can take up to 30 minutes in some cases, but give it at least five minutes.
- Check the console again. Revisit the section above on identifying the cause of the error. It is possible that you had two errors to begin with but only solved one or that the one error remains because you did not tweak the settings correctly.
- Clear your cache. If you’re using a caching plugin, purge it’s cache. Otherwise, your key might not be used right away. It doesn’t hurt to clear your browser cache either.
If you’re one of our customers, please contact us for support and we’ll help get your maps working.
In Conclusion
We hope Google will improve the process of creating an API key now that they have made it a requirement for millions of non-developer users. Until then, I hope this guide will be helpful to many.
If you have any tips to add, please leave a comment…


54 Comments
Thanks a lot! I really saved me!
I’m glad it was helpful to you!
Thank you! This helped me get the maps back.
Where I need to paste API Key in Joomla?
You would need to ask the provider of the Joomla extension or template that is providing the Google Maps functionality.
Hello,
I have the May 6 trouble, with the page not loading completely. Not the same as the error message. Working with APIs is, at this point beyond me. But I can follow directions. If there is a fix, and you can guide me where to go and tell me what to do, I’d very humbly appreciate it.
OSX 10.7.5 Safari 6.1.6(7537.78.2)
Thanks for any reply.
Google Maps.png
If you’re one of our customers, please submit a support request with your URL and we’ll take a look at the issue for you. Thank you.
https://churchthemes.com/contact/
Hi Steven,
Good information! however, I am getting the following:
SCRIPTS: Access is denied.
File: GoogleMapsWebPart.aspx, Line: 1, Column: 1
any ideas?
I have added the Google Maps Web Part to my Sharepoint online Site.
thanks,
don
Hi Don,
I have not seen that before. It may be from the provider of your solution instead of the Google Maps API. I recommend contacting your provider for support.
thanks!
like I said, we use Office 365 Sharepoint Online.
It looks like there is some sort of permissions issue.
Sometimes folders are set to wrong CHMOD, if you use scripts used for the Maps in such folder than you’ll need to try CHMOD 0755 (also known as 755) and try again. It’s also important to test in other browsers, sometimes it’s working in some browsers and not in others, this information might be helpful while debugging your code..
Happy coding and writing!
I am using Classifieds theme By Power themes and i have the same issue will you guide me how to fix it.
Thank You
The JavaScript console shows MissingKeyMapError on your site. See this for how to fix it: https://churchthemes.com/2016/07/15/page-didnt-load-google-maps-correctly/#MissingKeyMapError.
On step 5 you’ll have to enter the key into the setting your theme provides. If they don’t provide a place for that then you’ll need to present this problem for them to fix on their end or modify the theme yourself to apply the key.
Awesome! Thanks! This lead me to the developers site of the wordpress package i purchased and then I added their patch, then added the Google Maps API and Voila! :p
I’m glad this was helpful to you!
Great post Steven! I appreciate you attention to detail.
Thank so much! This helped me get map on Google to my site.
Saved me! Great guide – thank you!
Amazingly helpful! Just exactly what I needed; couldn’t find such a great tutorial on this anywhere else!
Hi.. Map is loading in HTML but not in PHP.. Strange isn’t it? What could be the issue?
Did you check your browser console for a specific error using the instructions above?
My api works on in the admin console. I’m able to see and manipulate the map. The “Get from Address” button is awesome. On my pages I get a 403 Forbidden Error. From the google developers console I can see successful traffic when in the admin console but no traffic from the live pages. Thoughts?
I visited your website and the problem appears to be that the theme you are using is not passing the API Key in the URL for the static Google Maps image. You’ll need to ask your theme maker to make their theme retrieve the API Key from the Church Theme Content settings then apply it to the theme’s use of Google Maps.
This should be useful to the theme developer: https://churchthemes.com/guides/developer/church-theme-content/#google-maps
Let us know if you or they have any questions.
Thank you, thank you, thank you! It was driving me nuts! In my case, I didn’t have the two different types of wildcard URLs listed.
Thank you so much. This fixed my issue. Very helpful.
Thank you very much, this is a very helpful post!
Just adding my thanks to the mix. Yes, the Dev Console is an ugly thing I can barely navigate – I can’t imagine how ‘non techies’ are dealing with it…
Thanks, super helpful!
Hi there,
Actually i am using ‘WpJobus’Theme , please would you please tell me how can i resolve this issue .. ?
“This page didn’t load Google Maps correctly. See the JavaScript console for technical details.”
The main problem is ‘There is no any option in ‘wpJobus’ theme where i can input my ‘api’ key.
Hi Bilal,
You’ll need to contact your theme maker to ask them to provide a way to apply your Google Maps API Key.
https://themeforest.net/item/wpjobus-job-board-and-resumes-wordpress-theme/8332603/support
Thankx #Steven Gliebe…
in my situation it says:>>>>
JQMIGRATE: Migrate is installed, version 1.4.1 jquery-migrate.min.js:2:542
You have included the Google Maps API multiple times on this page. This may cause unexpected errors. js:93:295
“Google Maps API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys” util.js:210:33
“Google Maps API warning: SensorNotRequired https://developers.google.com/maps/documentation/javascript/error-messages#sensor-not-required“
It looks like no API Key is being used. Are you using one of our themes? If so, please submit a support request with your URL and we’ll help you resolve this: https://churchthemes.com/contact/
Very helpful. Saved me a lot of time and my maps are working again.
Thank you!
Thank you for writing this Google Maps API fix post. It saved me a good bit of time.
Thank so mush for your interesting post and the simple way you explain the API Key thing about Google Maps. You made my day!
And my client’s :)
Awsome Bro..
Thanks very much for the simple and nice solutions.
Keep it up., God Bless.
Saved me a ton of time and frustration. One of the best troubleshooting articles I’ve ever read! Thank you.
Thanks for this! Really help me. :) Keep it up.
Work well :), thank you for the help.
Thanks a lot this was really helpful :)
Thank you -very helpful
Thank you.
Solution is works
You saved me after many hours of searching onling. You have the best troubleshooting article. Thank you very much!!!
Exelente gracias por tu ayuda !!!!
Thank you so much for this tutorial! :) I was sitting on this problem for a few days and I thought it was an issue with my address.
Thanks so much for the concise, easy to follow article! So many technical articles can be hard to understand but this solved my Google map issue in no time
Thank You very much! Very helpful.
This is very useful. Thank you.
Still I’m facing this issue.Kindly help me out.ASAP.
I have got “”Google Maps API error: RefererNotAllowedMapError https://developers.google.com/maps/documentation/javascript/error-messages#referer-not-allowed-map-error”
I have added Accept requests from these HTTP referrers (websites)
as per you said.
[NAME]:KokanKey
In this way i have added in my project script.Still not getting it.
Sometimes it takes a few minutes for the changes to take effect. If you’re still having the issue then Google’s error is almost certainly correct and it indicates the referrers you entered do not match URL you are loading maps on. Re-check them: https://churchthemes.com/page-didnt-load-google-maps-correctly/#RefererNotAllowedMapError
Thanks Man Its Really Helpful !!
AWESOME – thanks so much for publishing this article, very useful, easy to follow, and fixed my issue!
Thank you so so much. I was scratching my head from last two hours for fixing this error. Thanks a ton.
Commenting has been turned off.