Saved features a widget-based homepage builder. You can use any widget in any order with a variety of settings for a custom homepage. Use your homepage to introduce your most important content. See demo for example.
Now it’s your turn to make something amazing…
Add Your Homepage
If you imported the Starter Content, this should have been done automatically. Otherwise, follow these instructions.
- Go to Pages > Add New.
- Enter “Homepage” as title and leave the content empty.
- Click Document, then…
- Under Template, choose “Homepage”.
- Click Publish.
- Go to Settings > Reading.
- Set Front page displays to “static page”.
- Set Front page to the page you just added.
- Set Posts page to your Blog page, if you have one.
How to add your homepage and make it show
Using Homepage Widgets
The homepage is a widget area so you can use the Customizer to manage your widgets with a live preview. No complicated page builder plugin is needed. We’ve made it simple by utilizing core WordPress features.
Some aspects of your homepage’s design will be automated. For example, background colors alternate gray and white to create a distinction between sections. Some widgets support an optional image on the side which will also alternate (from left to right) to achieve balance.
How to start building your homepage with widgets
Available Widgets
Use any widget in Saved’s homepage widget area. How they appear will depend on the settings you choose and whether or not they are a primary or secondary widget.
Primary Widgets
Several widgets are given special treatment when used on the homepage. They have an enhanced layout and additional settings compared to their use in the footer widget area. They’re bigger and bolder.
- CT Section – Heading, content and buttons over an image or video
- CT Highlights – Square elements with heading, text and image that can be linked
- CT Locations – Map and details for primary location with “Locations” button for more
- CT Events – Four next events with dates, times and “More Events” button
- CT Sermons – Most recent sermons (filterable by category) with optional image on side and archive buttons
- CT Posts – Most recent posts (filterable by category) with optional image on side and category buttons
- CT People – Manually ordered profiles (filterable by group) with optional image on side
- CT Giving – Custom content and giving button (linked to any URL) with optional side image
- CT Gallery – Five most recent photos in a all galleries or a specific gallery
See Widget Tips below for additional details on some of the more noteworthy widgets.
Secondary Widgets
All other widgets are considered secondary and will show three per row when placed consecutively. They appear the same as when used in the footer widget area.
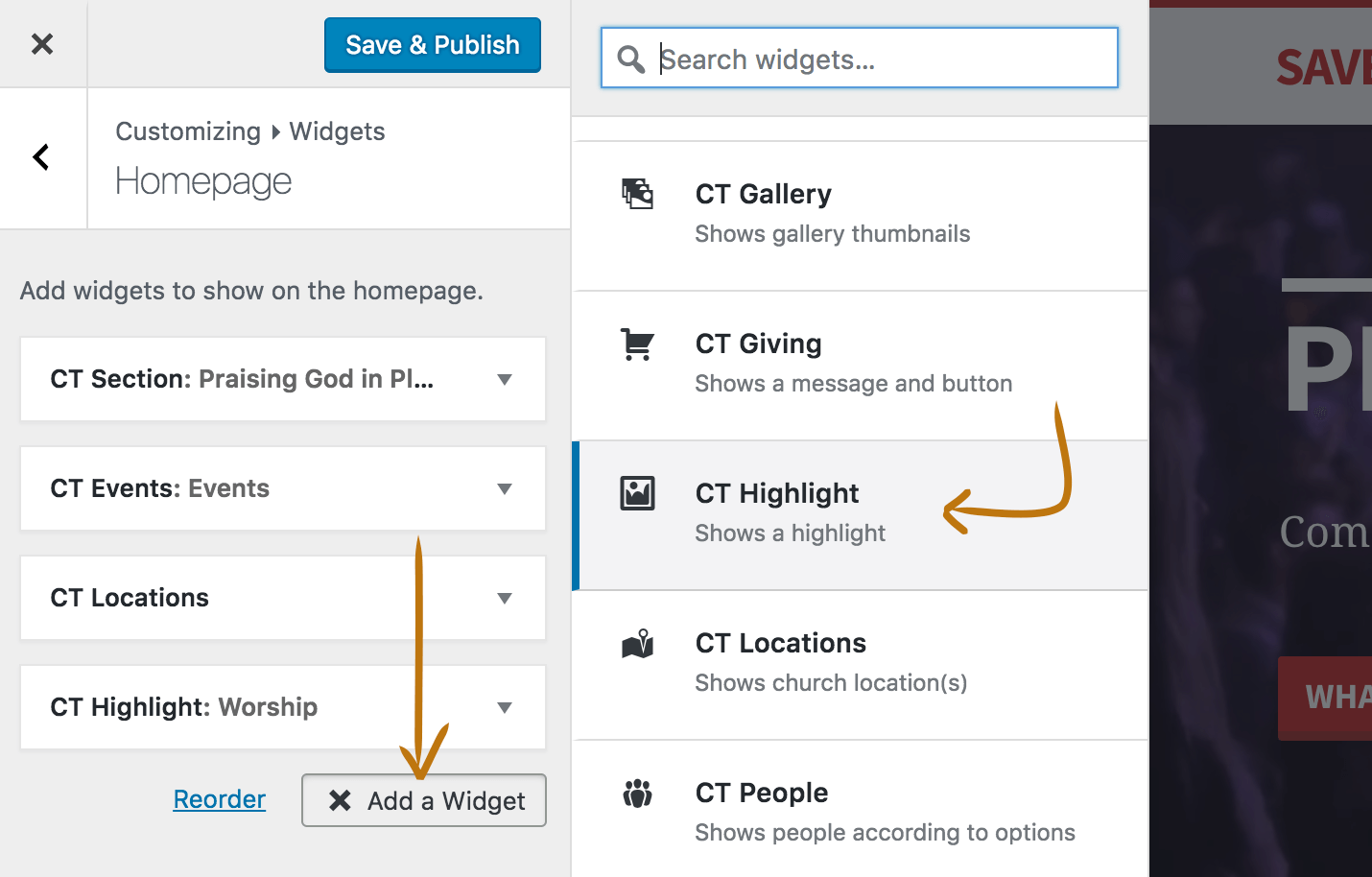
Adding a Widget
- Go to Appearance > Customize > Widgets > Homepage.
- Click Add a Widget then choose any widget and drag it into the desired position.
- Customize the settings and content for your widget.
- Repeat for additional widgets on your homepage.
- Click Save & Publish after previewing.

Reordering, Editing and Deleting Widgets
- You can drag and drop the widgets to re-order them. There is also a Reorder button beneath all widgets.
- Click a widget to expand it for editing.
- To delete a widget, click it then click Remove at the bottom.
- Click Save & Publish after previewing your changes.
See the Widgets guide for additional information.
Homepage Widget Tips
CT Section Widget
The CT Section widget is very flexible. Show a heading, textual content and buttons. Use an image, video or solid color in the background. Choose brightness and opacity for the image or video. Decide how tall the section should be and how its content will be oriented. In our demo, the first section, “I’m New Here”, the testimony and “Customizable Homepage” all use this widget to achieve a different result.
Many settings have tips right next to them in the Customizer. There are a few tricks that may not be so obvious or that require some extra explanation so let’s highlight them here.
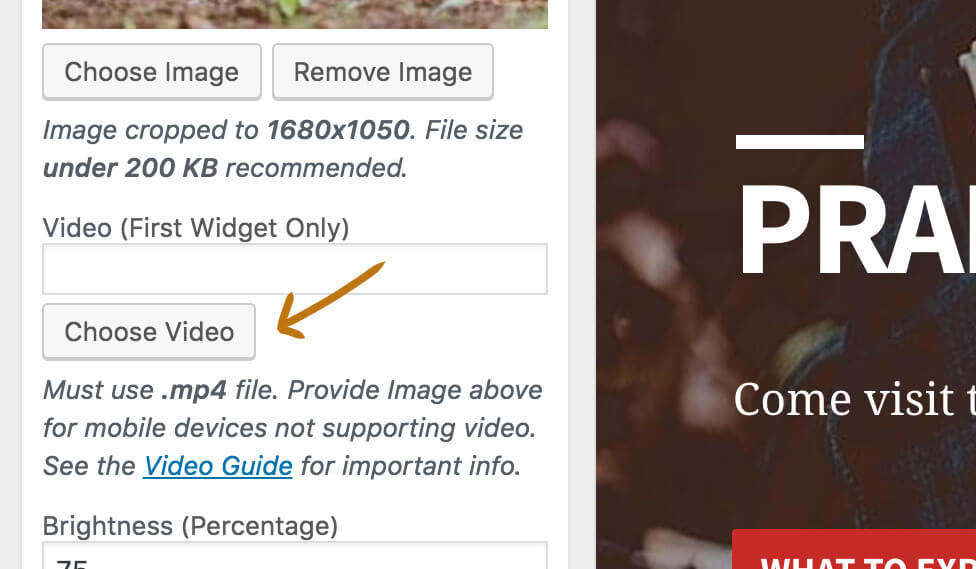
First Widget (Optional Video)
We recommend using the CT Section widget as the first widget on your homepage to introduce your church and add a few call to action buttons (e.g. “Come Visit” or “What to Expect”). This widget can be used in other positions on the homepage but it behaves different in the first section in a couple ways.
- Heading font is larger; use your church’s tagline here
- A Video field is available (more on this below)
When adding a video, also provide Image, as the image will be shown on mobile. The video will loop automatically and play muted. You can either upload a .mp4 file (MPEG-4) to WordPress or provide a URL to your .mp4 file hosted elsewhere (such as on Amazon S3 or a CDN).

Important: Read the general Video Backgrounds guide for critical information on where to find (if you’re not shooting your own) and how to prepare your video. It’s important to read this guide to ensure that your video is optimal for use in the background. If you are not careful with duration, file size and other things, visitors are likely to have a poor experience. The guide makes it easy to get these things right.
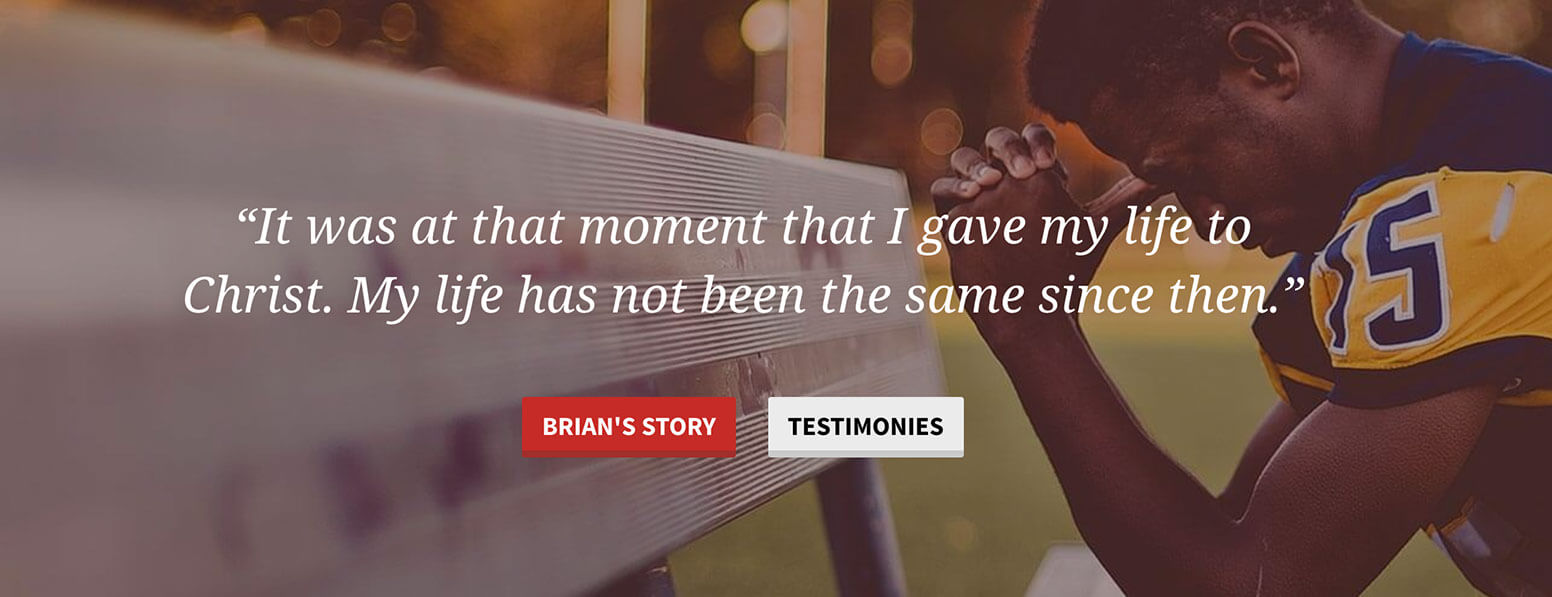
Quotations & Testimonies
If you enclose your content in quotation marks, the entire text will be italicized. This is handy for quotations and testimonies — especially when combined with the Large Text and Centered settings.

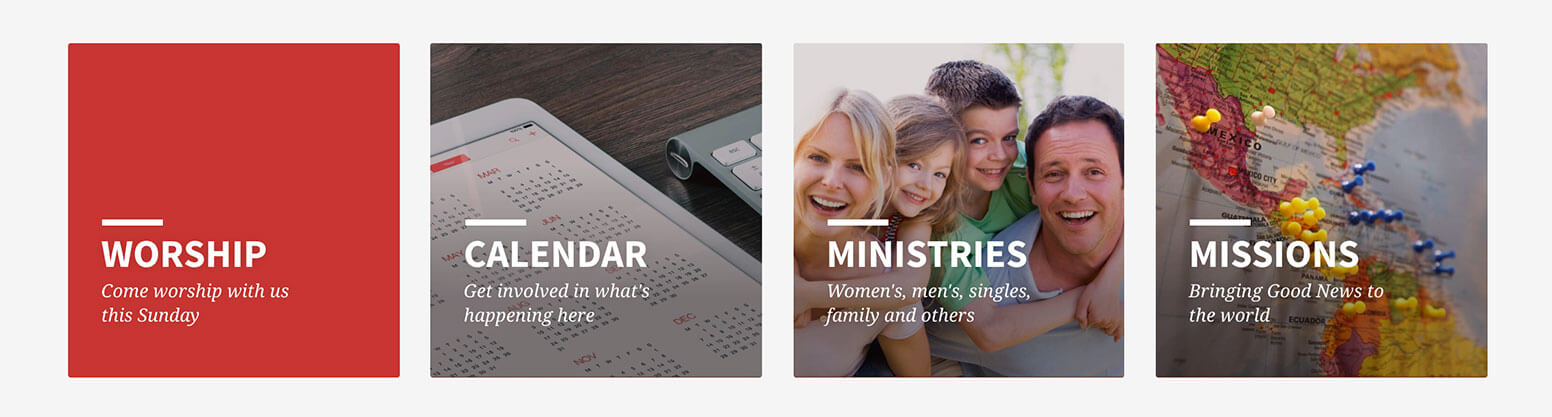
CT Highlight Widget
Highlight widgets show four per row when placed consecutively. If you add more, they will appear in a second row. Every setting is optional. Choose to show an image in the background (or use your site’s main color like “Worship” below), a heading or short piece of text. You can enter a URL that the user will be taken to when they click the highlight.

CT Locations Widget
It’s important to make visitors to your website immediately aware of where you are and when you meet. The CT Locations widget will show your primary location with a large map. It makes your address very clear. Service times are shown and there is a “Directions” button. When you have multiple locations, a “Locations” button is shown so they can see all their options. We recommend placing this near the top of your homepage like in our demo.
CT Events Widget
CT Events is another widget handy for the top portion of your homepage. It will show the four next events in a narrow row using a solid colored background. This is a quick way to let visitors know what’s going on – whether they’re visiting for the first time (“Sunday Services” may show) or a member interested in being more involved. The “More Events” button takes the user to your event calendar or upcoming events page (if no calendar).
Widgets with Side Images
The following widgets have an Image field when used on the homepage. When you provide an image, it will be shown to the side of the widget’s content. The theme will automatically alternate the position of these widgets’ images from the left to the right side to create balance. Four posts will be shown instead of three when no image is uploaded in order to fill in the space where the image would be.
- CT Sermons
- CT Posts
- CT People
- CT Giving

Finding Quality Images
Saved’s homepage offers many opportunities to to place images (and even video) on your homepage. We recommend using photos taken at your church whenever possible. In some cases, it may be appropriate to use professional stock photo like you see in our demo. Please see our Stock Photo Recommendations.
