Maranatha has a unique homepage in which the user scrolls through sections of introductory content.
Contents
Add Your Homepage
If you imported the Starter Content, this should have been done automatically. Otherwise, follow these instructions.
- Go to Pages > Add New.
- Enter “Homepage” as title and leave the content empty.
- Click Document, then…
- Under Template, choose “Homepage”.
- Click Publish… then Publish again to confirm.
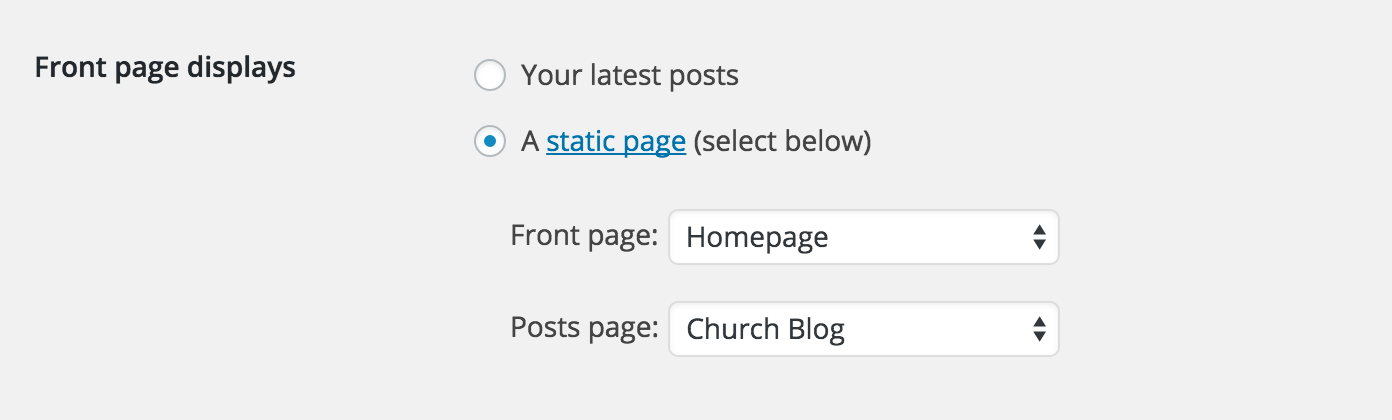
- Go to Settings > Reading.
- Set Front page displays to “static page”.
- Set Front page to the page you just added.
- Set Posts page to your Blog page, if you have one.

Homepage Sections
You can manage sections in the Customizer with a live preview. Each section should introduce a major part of your website. This is an effective means of introduction since today’s website visitors are accustomed to scrolling (long homepages in particular). See the demo homepage for an example.
Adding a Section
- Go to Appearance > Customize > Widgets > Homepage Sections.
- Click Add a Widget then choose the CT Section widget and drag it into the desired position.
- Enter a Title and one sentence of Content at most (brief content is recommended).
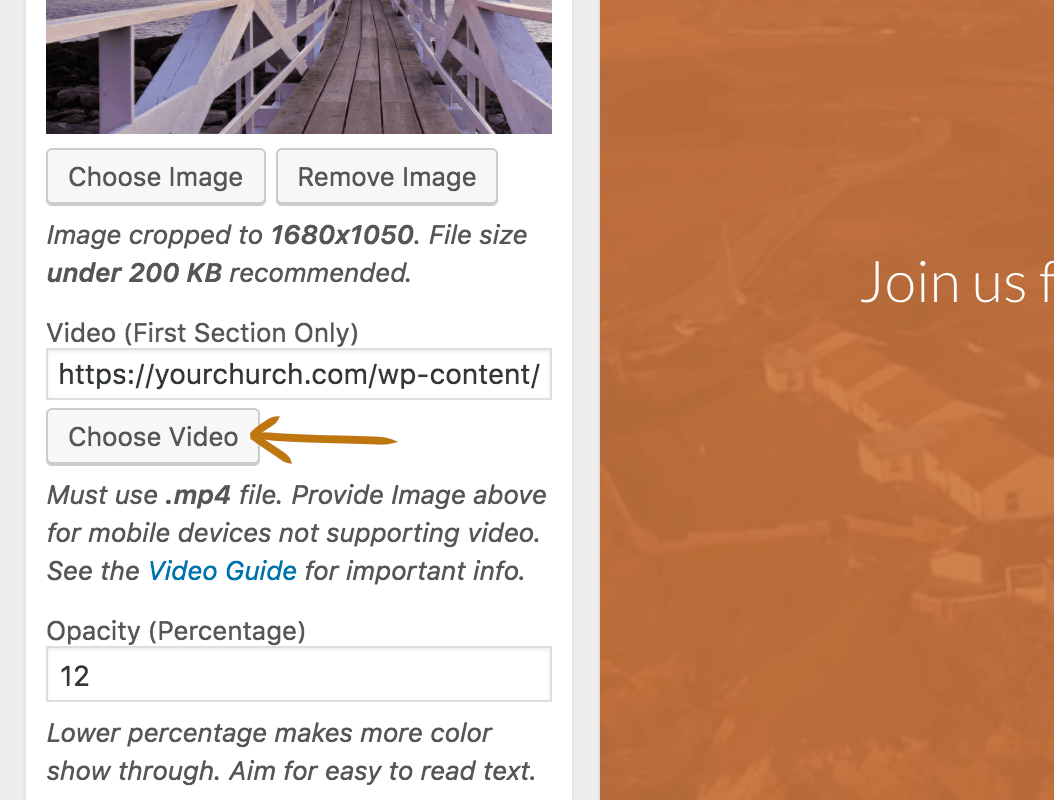
- Optionally click Choose Image to upload a background (note the size recommendations).
- Optionally provide a video background for the first section (detailed instructions below)
- Optionally increase the Opacity (take care that text remains easy to read).
- Optionally enter links to show as circular buttons on the section.
- Repeat for additional sections on your homepage.
- Click Save & Publish after previewing.

Tips
- Section images are optional but recommended for the most professional look
- See our Stock Photo Recommendations for where you can get photos
Reordering, Editing and Deleting Sections
- You can drag and drop the widgets to re-order them. There is also a Reorder button beneath all widgets.
- Click a widget to expand it for editing.
- To delete a widget, click it then click Remove at the bottom.
- Click Save & Publish after previewing your changes.
See the Widgets guide for additional information.
Video Background
You can provide an optional video to show in the background of the first section on your homepage (see demo). It will loop automatically and play without sound. You can either upload a .mp4 file (MPEG-4) to WordPress or provide a URL to your .mp4 file hosted elsewhere (such as on Amazon S3 or a CDN).
Finding & Preparing Video
Read the general Video Backgrounds guide for critical information on where to find (if you’re not shooting your own) and how to prepare your video. It’s important to read this guide to ensure that your video is optimal for use in the background. If you are not careful with duration, file size and other things, visitors are likely to have a poor experience. The guide makes it easy to get these things right.
Adding Your Video
- Go to Appearance > Customize
- Click Widgets then Homepage Sections
- Click your first section to expand its settings
- Be sure to provide Image since that will show instead of video on mobile devices
- Click Choose Video below the Video field then upload your .mp4 file
- Adjust Opacity as desired to ensure that text is readable over the video
- Preview your video background then click Save & Publish at the top

Map on Homepage
A map and location details will automatically show after the first section on the homepage when a location is added via Locations > Add New. It will use the first location’s information.
The display of the map on the homepage can be turned on or off by going to Appearance > Customize > Homepage and using the checkbox for Show map on homepage.
