This guide covers features that are unique to Jubilee and not covered in the general guides.
Contents
- 1 Homepage
- 2 Styling
- 3 Content Notes
- 4 Image Sizes
- 5 Translations
- 6 Demo Media
- 7 Common Questions
- 8 Changelog
- 8.1 1.7.1 (July 27, 2023)
- 8.2 1.7 (January 28, 2022)
- 8.3 1.6.2 (October 14, 2021)
- 8.4 1.6.1 (September 16, 2021)
- 8.5 1.6 (September 16, 2021)
- 8.6 1.5 (March 3, 2021)
- 8.7 1.4 (December 9, 2020)
- 8.8 1.3 (August 11, 2020)
- 8.9 1.2 (April 1, 2020)
- 8.10 1.1.1 (November 18, 2019)
- 8.11 1.1 (November 12, 2019)
- 8.12 1.0 (October 22, 2019)
Homepage
Jubilee’s homepage is a widget area than can show any number of widgets. See the Jubilee Homepage guide for instructions.
Styling
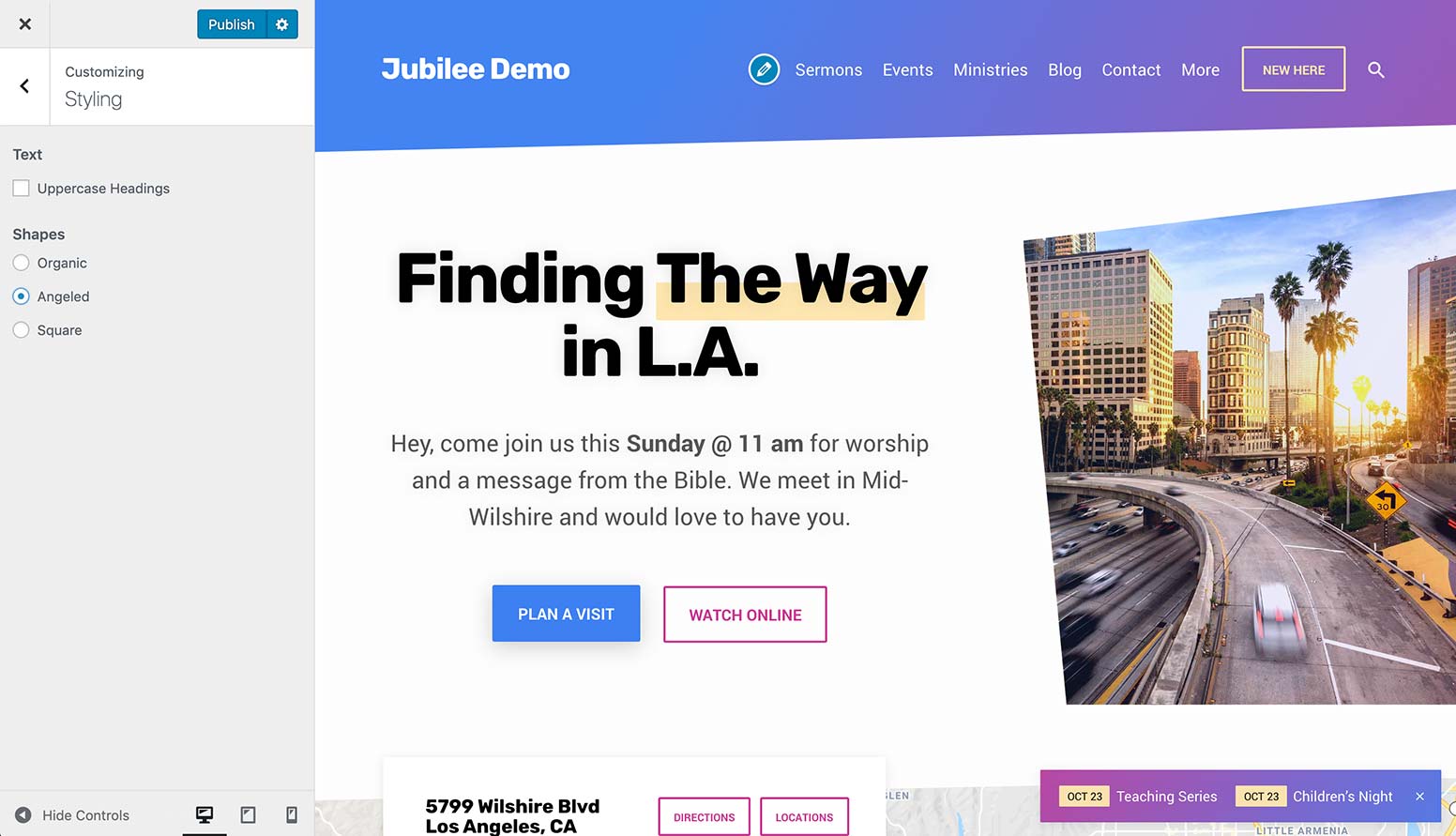
With Jubilee, you can transform any top-level menu item into a colored button. This is useful for making a particular link stand out. See “New Here” in the demo for an example. We recommend using this to highlight no more than one item, preferably the first or last.
- Go to Appearance > Menus and click on a top-level menu item to expand its settings
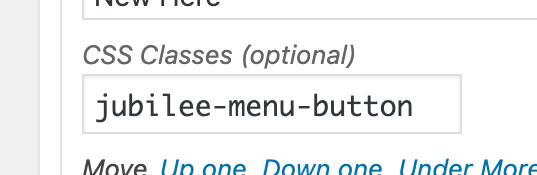
- Click Screen Options at the top-right and check the box for CSS Classes
- Enter “jubilee-menu-button” in the CSS Classes field for the menu item then click Save Menu

Shapes
By default, Jubilee uses “organic” shapes. These are irregular round shapes and waves used on homepage images and the header/footer elements. You may also choose to use Angled or Square shapes in Appearance > Customize > Styling.

Customizer showing preview of the “Angled” shapes option
Content Notes
Readability
Jubilee features a single-column content area. The width and font size are carefully designed for optimal readability. Important elements like images, blockquotes and galleries extend outward for a dramatic effect (example). When a wider content area is desired, the Wide Content page template can be used. Certain pages use it automatically (such as the event calendar).
Simplicity
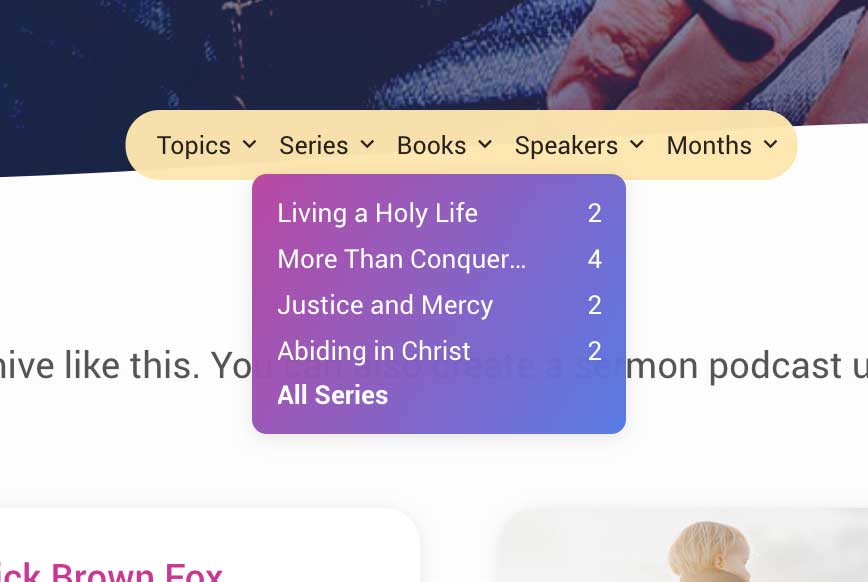
The clutter and mobile-unfriendliness of a sidebar is eliminated. Instead, an auto-generated section navigation appears below the header. This compact navigation replaces the most common sidebar widgets. When widgets are desired, they can be placed in the theme’s footer area.

Highlighting Text
In Jubilee’s demo you can see “The Way” is highlighted in the first section widget. This is accomplished by wrapping the text in mark tags as shown below.

Image Sizes
Most admin areas that accept an image upload show the size that the image will be cropped/resized to. For absolute control, you can manually resize your images before uploading.
Logo
250×60 is the maximum recommended size. It can be smaller. Horizontally oriented logos will work best (ie. wide, not square or tall). Use a transparent PNG.
The logo image is not resized upon uploading so it is important to resize it beforehand. You may want to read the HiDPI Logo instructions as well.
Header
Images appearing in the header are 1600×480. The default header image is set in the Customizer. Each page or post can have its own image of the same size that will override the default.
Homepage Sides
CT Section, CT Posts, CT Sermons, CT Events, CT People and CT Locations widgets can show an image on the side. These images are cropped to 1400×1400. If you upload a larger image it will be resized and cropped. For the best result, precisely size your image before uploading and compress it to under 200 KB in file size (for faster loading).
Highlight Widget
The CT Highlight widget can be used on the homepage and in the footer. Its size is 750×750. Aim for a file size under 100 KB.
Person
The image set on a person is resized/cropped to 450×300.
Photos
Gallery photos and photos embedded in content can be any size and the theme will show a resized version for more optimal viewing but the originals are stored on the server. Since digital camera photos can be several megabytes, you may want to resize photos to no more than 1200×1200 before uploading.
Translations
The following Translations are included in the theme’s languages folder. Translations for the Church Content plugin are listed on the plugin page. Note that some translations may be partial.
- Afrikaans (AF) by Magna Rautenbach
- Czech / Čeština (cs_CZ) by Roman Janiczek & Oto Janiczek
- Danish / Dansk (da_DK) by Peter Toldam and Jacob Honore Broberg
- Dutch / Nederlands (nl_NL) by Chris Beekhuizen
- English (en_US) by ChurchThemes.com
- French / Français (fr_FR) by Jean Berney
- German / Deutsch (de_DE) by Stefan Behrendt
- Norwegian / Norsk bokmål (no_NB) by Eirik Broomfield Fjellestad and John Christian Fjellestad
- Romanian / Română (ro_RO) by Dan Beltechi
- Swedish / Svenska (sv_SE) by Robert Granat and Ola Christensson
Demo Media
The photos and videos used in the theme’s demo are not licensed for distribution and not included with the theme. You can obtain your own licenses if you are interested in using any them on your site. See our Stock Photo Recommendations for others.
Shutterstock
- Downtown Los Angeles traffic at sunset
- Downtown Los Angeles skyline at sunset with palm trees in the foreground
- Los Angeles skyline with palm trees in the foreground
- Father and son going surfing together
- Crowd cheering and hands raised at a live music concert
- Digital Dictionary Give Volunteer Help Concept
- Christian raised and for joyful and worship in christian concert
- Group of people holding hands praying
- Aerial view of Santa Monica beach from helicopter
- Speaker at Talk in Business Conference
- Calender Planner Organization Management Remind Concept
- Close up of pre-teen friends in a park smiling to camera
- Man Reading Bible
- Female Tutor Teaching Class of Mature Students
- Conference room
- Los Angeles downtown view from park with urban architectures and fountain
- Children of creative craft group hold colorful cartons high in the park
- Young Asian traveling backpacker
- Madrid, Spain cityscape on Gran Via at twilight
- Volunteers putting food and drinks into paper bags for charity
- Asian family renovating the house
- Group of Women Happiness Cheerful Concept
- Christian friends group reading and study bible together in home
- Small group. Bible study.
- Newspaper headlines shown side on in a stack of daily newspapers
- Silhouette of surfer people carrying their surfboard on sunset beach
- Welcome to our team!
- African guy in headphones listening to music having good mood outdoor
- Handsome young photographer sitting on window sill
- Urban asian man with red sunglasses
- Urban asian man with red sunglasses and skateboard sitting on stairs
- Portrait of a handsome smiling man looking at the camera
- A business man with a big smile
- Happy African guy with wide smile sitting outdoor
- Portrait of happy mature man with white, grey stylish short beard
- Portrait of a mature businessman wearing glasses on grey background
- Mature happy woman smiling and looking at camera
- Portrait of beautiful smiling young hipster
- Smiling mother and beautiful daughter having fun on the beach
- Portrait of Young Handsome Man Smiling Outdoor
- Smiling mature man wearing spectacles looking at camera
- Portrait of happy young man in casual clothing looking at camera outdoor
VideoHive
Common Questions
Changelog
Please see the Updates guide for instructions on how to update the theme.
1.7.1 (July 27, 2023)
Compatibility Update: This version improves compatibility with WordPress versions 6.0 – 6.3 as well as Google Maps and resolves a number of minor bugs.
Blog Post: All Themes and Church Content Pro Updated
- Update framework to 2.9.4 (also see 2.9.3 changes)
- Improve: Use callback for Google Maps (prevent console warnings)
- FIX: Map marker placed incorrectly (framework, compatibility)
- FIX: Inconsistent rounded corners on Media and Text block with “Crop image to fill entire column”
- FIX: Frontend pullquote font size(compatibility)
- FIX: Block editor quotations style incorrectly(compatibility)
- FIX: File block text size too small(compatibility)
- FIX: Logo image sizing issues with WordPress 6.0 and later(compatibility)
- FIX: Update nag on themes screen too close to theme thumbnails (framework)
- FIX: Cover image having extra space at top and bottom (compatibility)
- FIX: Table block heading border incorrect (compatibility)
- NEW: Add Czech translation
- DOC: Reduce code comments
1.7 (January 28, 2022)
Compatibility Update: This version updates block styles to accommodate changes in WordPress 5.9.
Blog Post: Theme Updates for WordPress 5.9
- FIX: Restore styling for block editor title after WordPress 5.9 changes to markup
- FIX: Restore editor body font size after WordPress 5.9 changes
- FIX: Restore editor heading font sizes after WordPress 5.9 changes
- FIX: Incorrect font/size in Classic Block
- FIX: Missing left margin on paragraph block with background
- FIX: Gallery image captions in editor not white, after WordPress 5.9
- FIX: Gallery images in editor not having rounded bottoms, after WordPress 5.9
- FIX: Gallery images on frontend do not have rounded corners, after WordPress 5.9
- FIX: Frontend cover image rounded corners incorrect after WordPress 5.9
- FIX: Gallery image on frontend not rounded when has caption, after WordPress 5.9
- IMPROVE: Adjust sized text to bring editor and frontend in tandem
- IMPROVE: Make captions in editor appear more similar to frontend
1.6.2 (October 14, 2021)
- Update framework to 2.9.2
- FIX: Vimeo videos mis-sized on LearnDash pages
- FIX: Potential PHP notice for width/height of logo when logo dimensions cannot be determined
- FIX: Harmless PHP warning after updating theme (effective next update)
- IMPROVE: Automatically use https URL for saved logo URL after site switches from http to https
Recommendation: A live website should not display PHP notices and warnings to site visitors. Read How to hide PHP Warnings and Notices in WordPress.
1.6.1 (September 16, 2021)
- Update framework to 2.9.1
- FIX: Remove unnecessary file
1.6 (September 16, 2021)
Compatibility Update: This version improves compatibility with WordPress 5.8 and PHP 8.
Blog Post: All-around Improvements
- Update framework to 2.9
- FIX: Vimeo videos mis-sized on LearnDash pages
- FIX: Spotify embeds too tall
- FIX: preg_match regex error on embeds with PHP 8
- FIX: Warning for $id_base in CTFW_Widget constructor not optional
- FIX: PHP notice, “Undefined variable: poster_url”
- FIX: Inconsistent gallery block image rounded corners
- FIX: Button missing on Jetpack contact form (thanks to Clay Porr for the fix)
- FIX: Full height cover block rounded corner layers misaligned
- FIX: Rounded style image in editor not rounded
- FIX: Dropcaps in editor too high for large/huge
- FIX: Tag block not wide on frontend when set to wide/full in editor
- FIX: Search button styling broken in WordPress 5.8
- FIX: File block inline embed of PDF showing on top of content that precedes it in WordPress 5.8
- FIX: RSS block author lacks top margin in editor with WordPress 5.8
- FIX: Archives block in editor has list font size too big with WordPress 5.8
- FIX: Separator block styling broken on WordPress 5.8
- FIX: File block filename styling broken in WordPress 5.8
- FIX: Paragraph block font sizes for WordPres 5.8
- FIX: Adjust position of blockquote citation for WordPress 5.8
- FIX: Video embed caption not centered
- FIX: Incorrect line height for block editor with WordPress 5.8
- IMPROVE: Make Browse Happy URL use https
- IMPROVE: Update language files
- IMPROVE: Block columns on mobile
- IMPROVE: Reduce Large font size to fit more evenly between Medium and Huge sizes
- IMPROVE: Make Medium font size larger to help differentiate from Normal/Default
- NEW: Link phone numbers
- NEW: Style new Page List block (WordPress 5.8)
1.5 (March 3, 2021)
Compatibility Update: This version accommodates two changes with blocks in WordPress 5.7.
Blog Post: Updates for WordPress 5.7, Better Accessibility, Bug Fixes and Easier HTTPS
- Update framework to 2.8.1
- FIX: Third-party block not showing when no other content on page
- FIX: Admin area warning notice styling
- FIX: sermon.net full embed was cut off
- IMPROVE: Make full height cover block compatible with WordPress 5.7
- IMPROVE: Remove extra height from social icon blocks with WordPress 5.7
- IMPROVE: Add title attribute to sticky notice close button for accessibility
- IMPROVE: Add title attributes to search buttons for accessibility
- IMPROVE: Add label to search input for accessibility
- IMPROVE: Update translations
1.4 (December 9, 2020)
Compatibility Update: This release involves changes related to the version of jQuery used in WordPress 5.6.
Blog Post: All Themes and Plugins Updated for WordPress 5.6
- Update framework to 2.8
- IMPROVE: Update CT Meta Box to 2.2.4
- IMPROVE: Update jQuery Validate to 1.19.2
- IMPROVE: Replace jQuery deprecated jQuery methods (WordPress 5.6 compatibility)
- IMPROVE: Adjust pull quote font size (WordPress 5.6 compatibility)
- IMPROVE: Adjust large/huge font size in editor to match frontend (WordPress 5.6 compatibility)
- IMPROVE: Adjust medium font size in editor to match frontend (WordPress 5.6 compatibility)
- IMPROVE: Adjust heading font sizes on block editor (WordPress 5.6 compatibility)
- IMPROVE: Opt out of block-based widget editor (future WordPress compatibility)
- IMPROVE: Support podcasts.google URL for icons
- FIX: Make mobile menu compatible with newer jQuery (WordPress 5.6 compatibility)
- FIX: Widget block alignment in editor (WordPress 5.6 compatibility)
- FIX: Recent posts, comments, feed blocks, etc. margins in block editor (WordPress 5.6 compatibility)
- FIX: Separator blocks on frontend (WordPress 5.6 compatibility)
- FIX: Sermon video embed not responsive when adding a second video to content of post
1.3 (August 11, 2020)
Compatibility Update: This release maintains compatibility with WordPress 5.5 (block editor styling) and newer versions of iOS on iPad and iPhone (menu dropdowns).
Blog Post: Theme Updates for WordPress 5.5 and Bug Fixes
- Update framework to 2.7
- NEW: Make video upload for sermon use media’s feature image for poster
- NEW: Smooth scroll to linked anchors
- NEW: Add German translation
- IMPROVE: Style block editor title for WP 5.5
- IMPROVE: Preserve wide blocks in editor for WP 5.5
- IMPROVE: Update styling of widget blocks (categories, feed, recent posts, comments, calendar, tags, etc.) for WP 5.5
- IMPROVE: Adjust link styling and coloring in editor for recent posts block for WP 5.5
- IMPROVE: Adjust audio block alignment in editor for WP 5.5
- IMPROVE: Adjust editor width for WP 5.5, to match frontend
- IMPROVE: Adjust verse block alignment in editor for WP 5.5
- IMPROVE: Adjust code block font size for WP 5.5
- IMPROVE: Restore drop cap styling in block editor for WP 5.5 by removing .wp-block-paragraph
- IMPROVE: Adjust rounded corner styling in editor for Cover block with WP 5.5
- IMPROVE: Replace .block-editor-block-list__block with .wp-block for WP 5.5 compatibility
- IMPROVE: Use rel=”noopener noreferrer” on links with target=”_blank” for better security
- IMPROVE: sermons.net embeds
- IMPROVE: Update language POT file
- FIX: Limit custom ordering note to people groups, event categories, sermon speakers and post categories to avoid confusion
- FIX: Issue with dropdown menu links failing on iOS devices using Chrome browser
- FIX: Add body.page to hash scroll detection JS
1.2 (April 1, 2020)
Compatibility Update: This release deals with a large number of WordPress 5.4 block styling changes.
Blog Post: Theme Updates for WordPress 5.4
- Update framework to 2.6.6
- Expand sermon.net detection (media center embeds)
- Add consideration reusable blocks when showing content
- Adjust font size in classic editor
- Style new social icons block (WordPress 5.4)
- Finish frontend styling for widgets with WordPress 5.4
- Adjust frontend block styles for latest posts and RSS
- Adjust button and list font for WordPress 5.4
- Update verse, preformatted and code block styles for WordPress 5.4
- Adjust pullquote styles for WordPress 5.4
- Adjust file block styling in editor for WordPress 5.4
- Style quote blocks for WordPress 5.4
- Adjust caption styling for WordPress 5.4
- Update block editor link styling for WordPress 5.4
- Adjust heading blocks in editor for WordPress 5.4
- Update block appender class for WordPress 5.4
- Adjust block editor width for WordPress 5.4
- Adjust body font size in block editor for WordPress 5.4
- Update block editor styling headings for WordPress 5.4
- Adjust block editor heading font for WordPress 5.4
1.1.1 (November 18, 2019)
- Fix CT Archives widget Type dropdown text not being translatable.
- Fix CT Locations widget text to point user to Icons, not Homepage.
- Update Norwegian translation (No_NB).
1.1 (November 12, 2019)
Compatibility Update: This release maintains compatibility with WordPress 5.3’s block editor changes.
Blog Post: Theme Updates for WordPress 5.3 Compatibility
- Adjust block editor title/content spacing for WordPress 5.3
- Prevent editor title from turning black on focus with WordPress 5.3
- Force citation on blockquote to be left-aligned in WordPress 5.3
- Make full width image blocks work in WordPress 5.3
- Correct margin on Verse block in editor with WordPress 5.3
- Make captions centered with WordPress 5.3
- Update table block styles for WordPress 5.3
- Make separator block match frontend after WordPress 5.3 changes (no color)
- Adjust blockquote in block editor for WordPress 5.3
- Fix misplaced mobile menu on scroll with Android devices using Chrome
- Fix jQuery errors in Customizer preview JavaScript
- Change theme description in style.css
- Update language files
1.0 (October 22, 2019)
- First release
